В цифровата вселена на 2023 г. Google се разви, за да изведе потребителското изживяване до нови висоти. Технологичният гигант разкри стратегическа промяна през май същата година, целяща да прецизира показателите Core Web Vitals, които измерват качеството на изживяването на потребителя на уеб страницата. Критичният индикатор, First Input Delay (FID) — който определя количествено интерактивността — се заменя с Interaction to Next Paint (INP). Тази значителна промяна настъпи поради ограниченията на FID, признати през 2022 г. Беше въведен експериментален INP, проправящ пътя за обширни изследвания и обратна връзка от екипа на Chrome. За да се превърне в стабилен показател през март 2024 г., INP предлага по-изчерпателна оценка на ефективността на уеб страницата.

Тъй като скоростта на интернет рязко нараства, предизвикателствата от страна на сървъра също се увеличават. Гарантирането, че сървърът може да сканира, проследява и докладва навигацията на потребителите в уеб страниците, става критично за мисията. Оптимизирането на уеб производителността е от първостепенно значение, тъй като бързото зареждане на страници повишава удовлетвореността на потребителите. Обратно, бавно зареждащите се страници могат да отблъснат потребителите. В тази публикация навлизаме дълбоко в нюансите на INP, сравнявайки го с FID и предлагайки съвети за подобряване на вашите INP резултати.
Демистифициране на INP: от концепцията до измерването
По същество INP е показател, който измерва времето, необходимо за взаимодействие на цяла страница. Това е времето, изминало за реакция на страницата след потребителско действие като щракване, докосване или натискане на клавиш. Бавният отговор или страницата, която не реагира, предлага лошо потребителско изживяване, което е точно това, което INP е предназначен да наблюдава. Метриката улавя забавянето при всички взаимодействия, предлагайки цялостно разбиране за отзивчивостта на страницата. Ако се регистрира ниска стойност на INP, това сигнализира способността на страницата да реагира ефективно на повечето потребителски взаимодействия.
Данните от Chrome показват, че 90% от времето на потребителя на уеб страница се изразходва след зареждането на страницата. INP се стреми да оцени тази продължителност, проследявайки интерактивността през целия живот на страницата, вместо да я ограничава до първоначалното щракване, както при FID. Значението на INP се засилва, когато обмислите сценарий, при който добавяте артикул към пазарската си количка на уебсайт за електронна търговия, но не получавате потвърждение. Липсата на отзивчиво, видимо взаимодействие създава отрицателно потребителско изживяване.
Стойностите на INP могат да бъдат количествено определени с помощта на популярни инструменти за уеб ефективност като WebPageTest, Pagespeed Insights на Google и Lighthouse. Тези инструменти представят стойностите на INP заедно с други основни показатели за уеб показатели за уеб страницата.

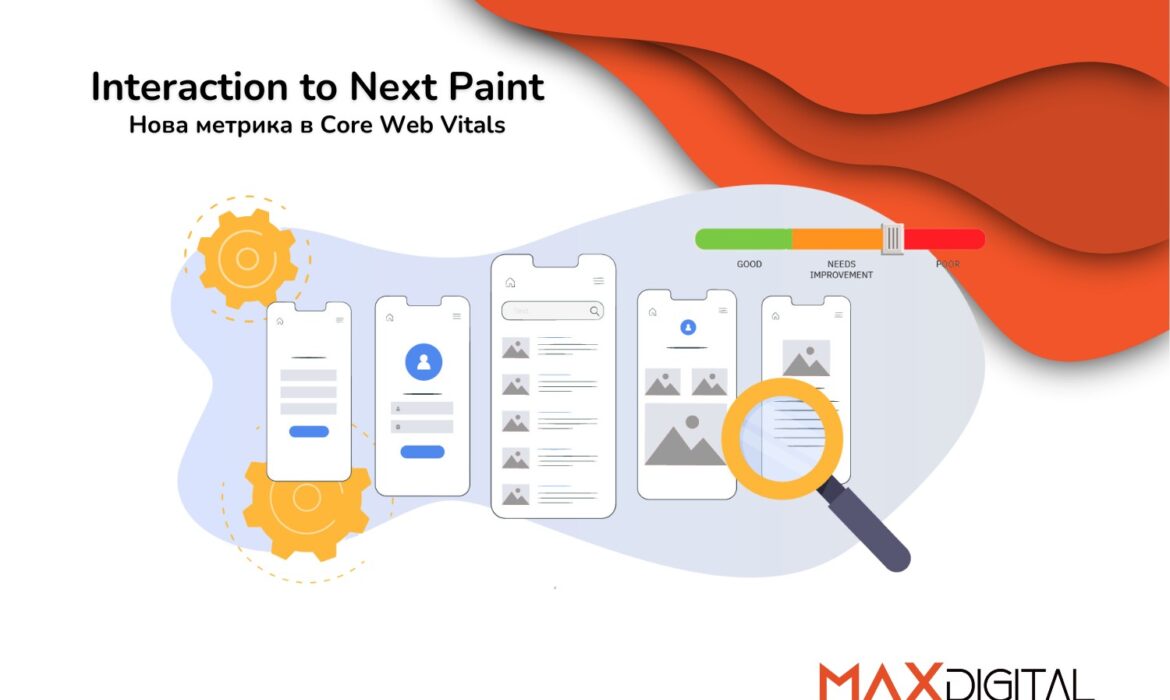
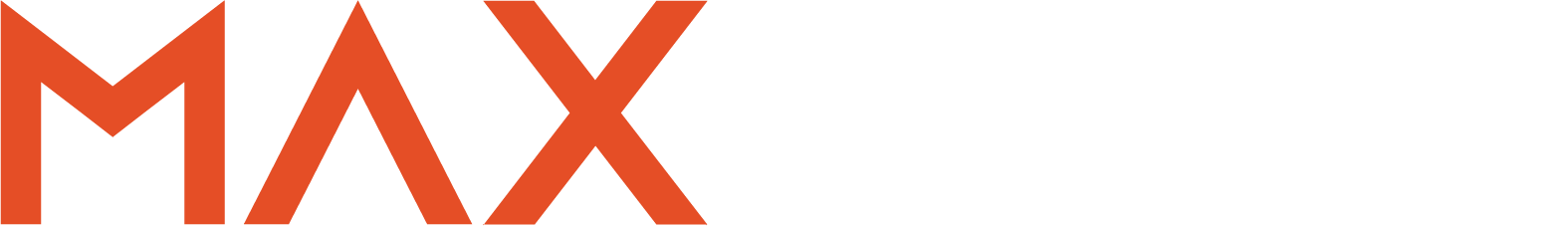
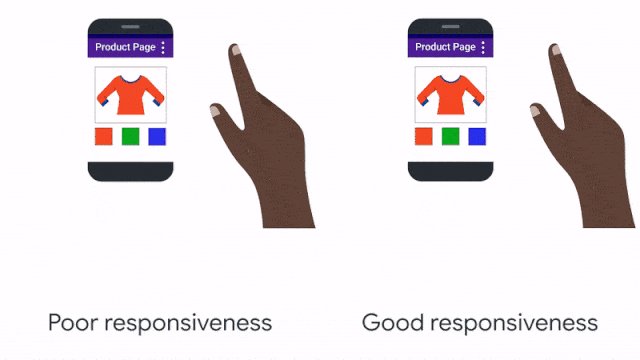
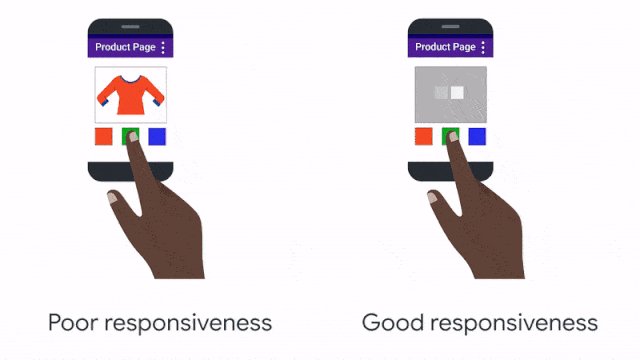
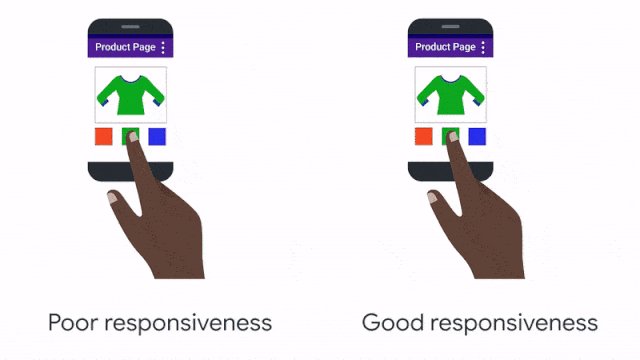
Примерът вдясно показва как страницата осигурява незабавна визуална обратна връзка, че изображението се извлича от мрежата. За сравнение, примерът отляво не показва този процес.
Оценяване на резултатите от INP: доброто, лошото и грозното
Google препоръчва INP резултат от 200 милисекунди или по-малко за удобно изживяване. Резултатите под това ограничение показват бързи, отзивчиви страници, осигуряващи безпроблемно потребителско изживяване. Резултати, вариращи между 200 и 500 милисекунди, подчертават необходимостта от подобрения в отзивчивостта на страницата, докато всеки резултат над 500 милисекунди отразява лоша производителност и бавно време за реакция, което може да отблъсне потребителите. Страниците, работещи за над 500 милисекунди, трябва спешно да решат проблемите с производителността.
Ролята на INP в потребителското изживяване и уеб производителността
INP, подобно на други показатели на Core Web Vitals, играе двойна роля в подобряването на ефективността на сайта и потребителското изживяване. Ниски стойности на INP, означаващи бързи взаимодействия на сайта, пряко пропорционални на удовлетвореността на потребителите. Ако потребителите се нуждаят от помощ за бързо добавяне на артикули в кошницата си, те вероятно ще изоставят сайта, което ще се отрази моментално на техните продажби. Чрез намаляване на INP, фирмите могат да подобрят своите проценти на реализация и да подобрят крайния резултат.
Освен това INP е важен и по отношение на класирането в търсачките. Алгоритмите на Google предпочитат уебсайтове с по-бързо време за зареждане и превъзходно потребителско изживяване. Следователно подобряването на вашия INP може да ви помогне да се класирате по-високо в резултатите от търсенето, стимулирайки органичен трафик и увеличавайки видимостта.
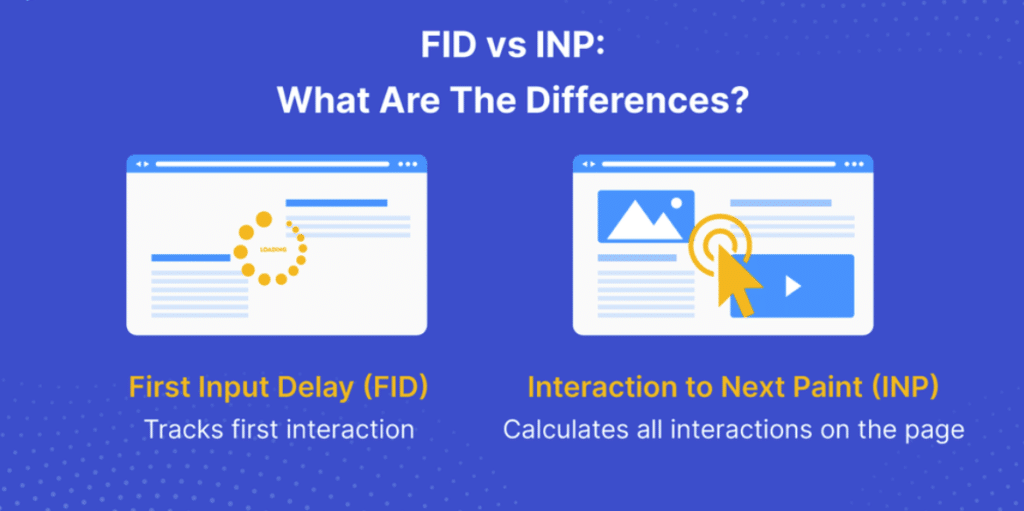
Разликата между First Input Delay и Interaction to Next Paint

Въпреки че и FID, и INP са уеб показатели, които измерват интерактивността на уеб страниците, взаимодействията, които измерват, се различават. FID взема предвид само първото взаимодействие, докато INP обхваща всички взаимодействия на страница. INP предлага по-изчерпателни оценки, отчитайки всички потребителски взаимодействия, като по този начин осигурява по-точен и подробен резултат за интерактивност от FID.
Подобрени техники за повишаване на резултатите от INP
Увеличаването на измерванията на INP е многостранна задача, включваща различни стратегии. Като възприемете следните практики, можете значително да подобрите своя INP резултат и следователно цялостното си потребителско изживяване:
- Lazy Loading (Мързеливо зареждане) на изображения: Тази стратегия забавя зареждането на изображения извън първата видима област на вашия уебсайт, като по този начин оптимизира времето за зареждане на страницата и подобрява вашия INP резултат. Уверете се обаче, че отложеното зареждане не засяга критични изображения на вашия сайт, тъй като това може да попречи на вашите основни уеб показатели. Google предоставя удобен начин за прилагане на мързеливо зареждане, като добави етикета loading=” lazy” към вашите изображения.
- Оптимизиране на файлове с ресурси: Този подход включва предимно компресиране на CSS и JavaScript файлове, за да се намали техният размер и времето за изтегляне. Освен това включва премахване на ненужни ресурси, като неизползвани CSS файлове, JavaScript библиотеки или изображения, и активиране на кеширане на често използвани ресурси. И накрая, организирането на реда на зареждане на CSS и JavaScript файлове също може да увеличи времето за зареждане, като CSS файловете се зареждат в началото, а JavaScript файловете в края.
- Асинхронно зареждане: Използването на асинхронно зареждане може да избегне конфликти с ресурси и да направи вашата уеб страница заредена по-бързо. Този метод позволява множество задачи да се изпълняват едновременно, предотвратявайки блокиране на една задача от останалите и следователно подобрявайки общото време за зареждане.
- Критична CSS идентификация: Определянето на критичното CSS съдържание, което трябва да се зареди и покаже, преди страницата да бъде напълно изобразена, може значително да подобри времето за зареждане на страницата.
Наблюдавайте и анализирайте взаимодействията: Следенето отблизо на ефективността на вашата уеб страница и използването на инструменти за анализ може да помогне да се идентифицира кои взаимодействия причиняват забавяния. - Идентифициране на претоварени взаимодействия: Чрез определяне и оптимизиране на взаимодействия, които значително влияят върху времето за зареждане на страницата, можете значително да подобрите общия INP резултат.
- Внедряване на CDN (мрежа за доставка на съдържание): CDN може ефективно да подобри вашия INP резултат чрез географско разпространение на съдържанието на вашата уеб страница, позволявайки на потребителите по-бърз достъп, намалявайки времето за зареждане на страницата и подобрявайки INP резултата.
- Проверки за съвместимост на устройства и браузъри: Различните устройства и браузъри могат да дадат различни резултати за производителност, така че тестването и проверката за съвместимост е от решаващо значение при оптимизирането на INP резултатите. Уверете се, че вашият сайт е напълно функционален и работи добре на всички устройства и браузъри.
Чрез усърдно прилагане на тези стратегии можете да създадете по-гладко, по-бързо и по-удовлетворяващо потребителско изживяване, което води до подобрени INP резултати, по-висока удовлетвореност на потребителите и в крайна сметка по-добри бизнес резултати.
Вместо заключение
INP (Interaction to Next Paint) изглежда обещаваща метрика, която ще позволи цялостното представяне на уеб страниците, а не само тяхното първо зареждане. Очаква се през 2024 този показател да стане редовна част от Core Web Vitals, за да се осигури на потребителите бърз и удобен достъп до уебсайтове.
Борислав Дончев
Авторът на статията е един от оригиналните основатели на дигитална агенция MAX Digital.
Борислав разполага с цялостен опит в дигиталния маркетинг и е SEO експерт на Enterprise ниво с повече от 6 години опит.
В MAX Digital пряко ръководи процесите по изработка и SEO оптимизация на уебсайтове.